You will begin to receive some good traffic flow when you keep on publishing quality content on your site. Whether you are a professional blogger or blogging for the hobby, some folks constantly stick to your blog and love your writings. Since you blog more often, the primary purpose should be building a community of peoples, and that is what converting visitors to subscribers are. Readers who love your blog will be watching for a way to get latest updates right in their inbox. So by adding an email subscription form people who are involved will start subscribing and automatically receive content whenever you update your blog.
Feedburner is a service by Google that lets visitors subscribe to your blog feeds. By adding this email subscription form in your sidebar, people start to subscribe by entering their email address. After they subscribe, a verification email will be sent to them in which they have to confirm the subscription and when done Feedburner automatically starts delivering the latest content. Feedburner email subscription widget will help you to build a mailing list efficiently, so if you don’t have a subscription form on your website, then it’s time to add one. Hold on! First, do you have a Feedburner account if not its simple to setup one? Here is how to setup Feedburner feeds for WordPress and here is the guide to setup Feedburner for Blogger. In this post, we will see how to add Feedburner email subscription form in WordPress and Blogger.

In both those tutorials, we have mentioned our users to enable email subscription so that they can offer feed updates via email. Here are some other Feedburner tutorials which would be helpful for you in later. Setting up Feedburner email subscription form is very simple and for those who can’t figure out here is the quick tutorial to setup a basic Feedburner email widget.
Setting up Feedburner email subscription form
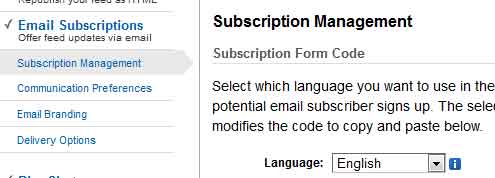
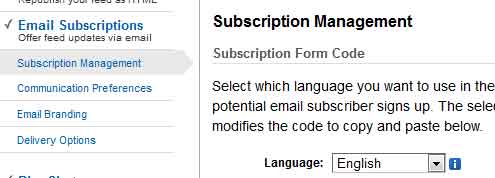
Before you can setup the email opt-in you have to enable email subscriptions. Login to your Feedburner account navigates to publicize tab and then enable email subscriptions. Next, in subscriptions management you will see code like this, just copy that and follow the instructions below to add in WordPress and Blogger.
WordPress: Login to your WordPress dashboard, go to Appearance >> Widgets, drag the HTML text widget to your sidebar and then save it. For WordPress you have a plugin called Feedburner option Form, you can try that too, but that is not required in most cases. If you have some knowledge of HTML and CSS, then you can only style your subscription box to suit your blog.
Blogger: Login to your Blogger account, choose your blog and from dashboard go to Layouts. Now click on add a gadget, select HTML / JavaScript gadget and then place the code in that’s it.

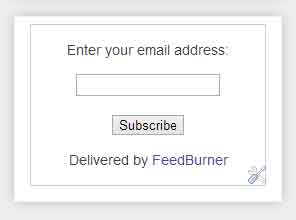
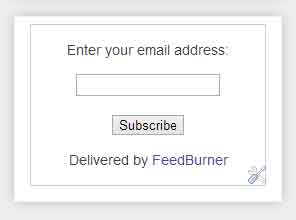
After adding the code go and check your blog sidebar where you can see the Feedburner subscription form which looks very dull. So by using HTML and CSS you modify the appearance of the subscription box. Now enter your email and subscribe for yourself to see how it works. Hope this helped you in adding Feedburner subscription form in WordPress and Blogger, what’s next.
Feedburner is a service by Google that lets visitors subscribe to your blog feeds. By adding this email subscription form in your sidebar, people start to subscribe by entering their email address. After they subscribe, a verification email will be sent to them in which they have to confirm the subscription and when done Feedburner automatically starts delivering the latest content. Feedburner email subscription widget will help you to build a mailing list efficiently, so if you don’t have a subscription form on your website, then it’s time to add one. Hold on! First, do you have a Feedburner account if not its simple to setup one? Here is how to setup Feedburner feeds for WordPress and here is the guide to setup Feedburner for Blogger. In this post, we will see how to add Feedburner email subscription form in WordPress and Blogger.

In both those tutorials, we have mentioned our users to enable email subscription so that they can offer feed updates via email. Here are some other Feedburner tutorials which would be helpful for you in later. Setting up Feedburner email subscription form is very simple and for those who can’t figure out here is the quick tutorial to setup a basic Feedburner email widget.
Setting up Feedburner email subscription form
Before you can setup the email opt-in you have to enable email subscriptions. Login to your Feedburner account navigates to publicize tab and then enable email subscriptions. Next, in subscriptions management you will see code like this, just copy that and follow the instructions below to add in WordPress and Blogger.
<form style="border:1px solid #ccc;padding:3px;text-align:center;" action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=BlogTimeNow', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><p>Enter your email address:</p><p><input type="text" style="width:140px" name="email"/></p><input type="hidden" value="BlogTimeNow" name="uri"/><input type="hidden" name="loc" value="en_US"/><input type="submit" value="Subscribe" /><p>Delivered by <a href="http://feedburner.google.com" target="_blank">FeedBurner</a></p></form>
WordPress: Login to your WordPress dashboard, go to Appearance >> Widgets, drag the HTML text widget to your sidebar and then save it. For WordPress you have a plugin called Feedburner option Form, you can try that too, but that is not required in most cases. If you have some knowledge of HTML and CSS, then you can only style your subscription box to suit your blog.
Blogger: Login to your Blogger account, choose your blog and from dashboard go to Layouts. Now click on add a gadget, select HTML / JavaScript gadget and then place the code in that’s it.

After adding the code go and check your blog sidebar where you can see the Feedburner subscription form which looks very dull. So by using HTML and CSS you modify the appearance of the subscription box. Now enter your email and subscribe for yourself to see how it works. Hope this helped you in adding Feedburner subscription form in WordPress and Blogger, what’s next.
0 comments for "Adding Feedburner email subscription form in WordPress and Blogger"